MoonTV 是一个开箱即用的、跨平台的影视聚合播放器。它基于 Next.js 14 + Tailwind CSS + TypeScript 构建,支持多资源搜索、在线播放、收藏同步、播放记录、本地/云端存储,让你可以随时随地畅享海量免费影视内容。
✨ 功能特性
🔍 多源聚合搜索:内置数十个免费资源站点,一次搜索立刻返回全源结果。
📄 丰富详情页:支持剧集列表、演员、年份、简介等完整信息展示。
▶️ 流畅在线播放:集成 HLS.js & ArtPlayer。
❤️ 收藏 + 继续观看:支持 Redis/D1 存储,多端同步进度。
📱 PWA:离线缓存、安装到桌面/主屏,移动端原生体验。
🌗 响应式布局:桌面侧边栏 + 移动底部导航,自适应各种屏幕尺寸。
🚀 极简部署:一条 Docker 命令即可将完整服务跑起来,或免费部署到 Vercel 和 Cloudflare。
👿 智能去广告:自动跳过视频中的切片广告(实验性)
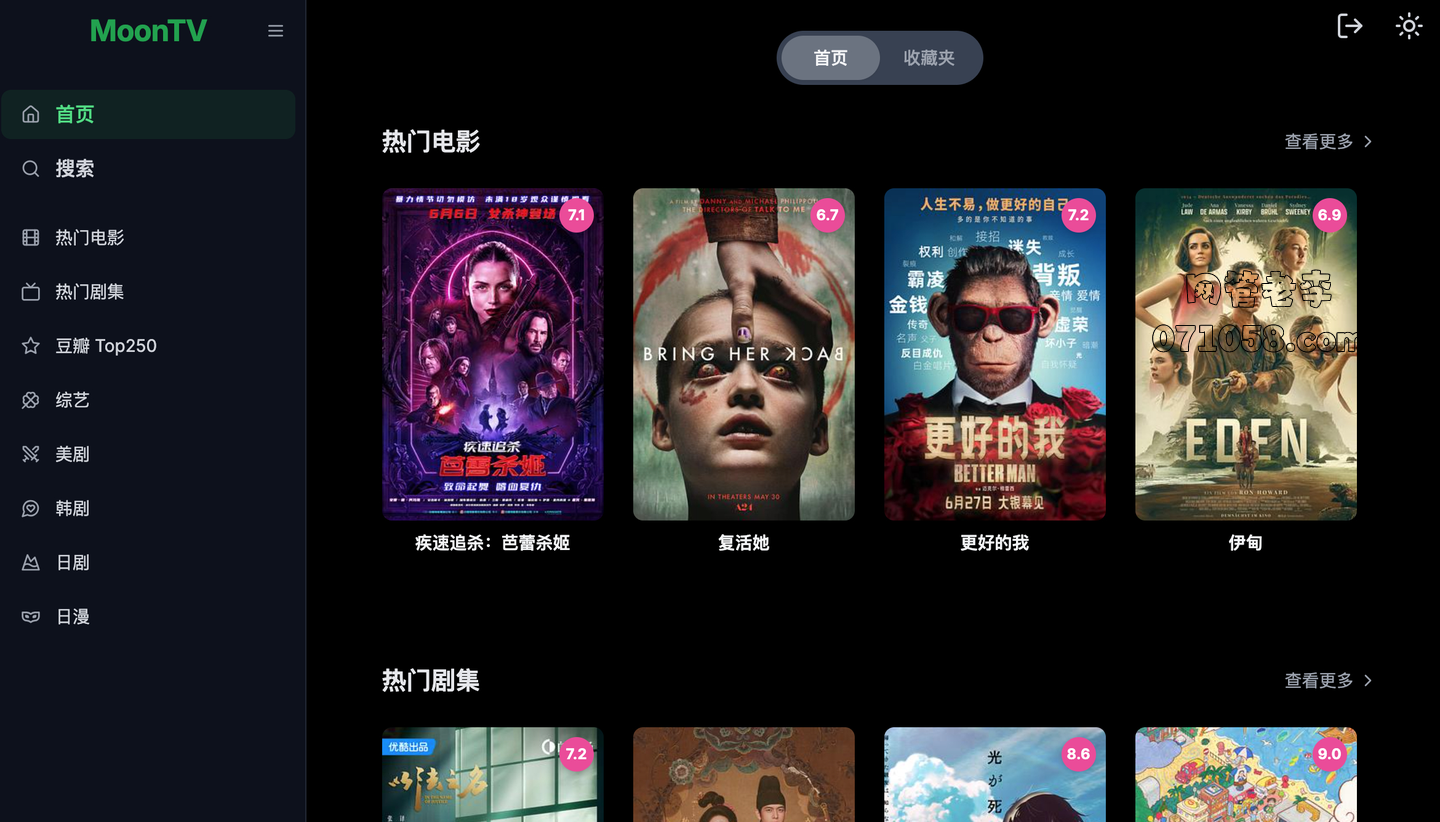
截图:

Docker 部署
适用于自建服务器 / NAS / 群晖等场景。
- 直接运行(最简单)
# 拉取预构建镜像
docker pull ghcr.io/senshinya/moontv:latest
# 运行容器
# -d: 后台运行 -p: 映射端口 3000 -> 3000
docker run -d --name moontv -p 3000:3000 ghcr.io/senshinya/moontv:latest访问 http://服务器 IP:3000 即可。(需自行到服务器控制台放通 3000 端口)
Docker Compose 最佳实践
若你使用 docker compose 部署,以下是一些 compose 示例
local storage 版本
services:
moontv:
image: ghcr.io/senshinya/moontv:latest
container_name: moontv
restart: unless-stopped
ports:
- '3000:3000'
environment:
- PASSWORD=your_password
# 如需自定义配置,可挂载文件
# volumes:
# - ./config.json:/app/config.json:ro
评论